 За та бүхэндээ блоггер блогтоо хэрхэн зурагтай слайд хийх хичээл орууллаа.ЗА хичээлдээ орцгооё!
За та бүхэндээ блоггер блогтоо хэрхэн зурагтай слайд хийх хичээл орууллаа.ЗА хичээлдээ орцгооё!
Жишээ блог: Энд дар
№1
Blogger руу орж нэвтэрнэ.
Тэгээд Design–Edit HTML-ийг сонгоод Expand Widget Templates гэснийг чагтлана.
1. Одоо </head> гэсэн кодыг хайж олоод доорх кодыг яг доор нь хуулж тавина.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 | <!--SLIDE-SHOW-STARTS--> <!-- JavaScripts--> <script src='http://hicheelinfo.googlecode.com/files/jquery.js' type='text/javascript'/> <script src='http://hicheelinfo.googlecode.com/files/s3Slider.js' type='text/javascript'/> <script type='text/javascript'> $(document).ready(function() { $('#slider').s3Slider({ timeOut: 3000 }); }); </script> <!-- CSS --> <style media='screen' type='text/css'> #slider { width: 410px; /* слайдны өргөн */ height: 300px; /* слайдны урт */ position: relative; overflow: hidden; } #sliderContent { width: 410px; /* слайдны өргөн 2 */ position: absolute; top: 0; margin-left: 0; } .sliderImage { float: left; position: relative; display: none; } .sliderImage span { position: absolute; font: 10px/15px Arial, Helvetica, sans-serif; padding: 10px 13px; width: 384px; background-color: #000; filter: alpha(opacity=70); -moz-opacity: 0.7; -khtml-opacity: 0.7; opacity: 0.7; color: #fff; display: none; } .clear { clear: both; } .sliderImage span strong { font-size: 14px; } .top { top: 0; left: 0; } .bottom { bottom: 0; left: 0; } ul { list-style-type: none;} </style> <!--SLIDE-SHOW-STOPS-4-http://hicheel.net--> |
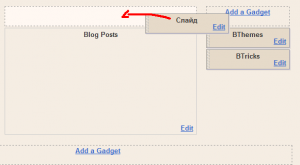
2. Дараан блогтоо шинэ видгеж үүсгэнэ… DESIGN->PAGE ELEMENTS->ADD A GADGET->HTML/JAVASCRIPT;
3. Тэгээд доорх кодыг хуулж тавиад хадгалаад таны слайд бэлэн болно
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <center><div id="slider"> <ul id="sliderContent"> <li class="sliderImage"> <a href=""><img src="http://a6.sphotos.ak.fbcdn.net/hphotos-ak-ash2/154901_179779002048025_179777008714891_592221_4626164_n.jpg"/></a> <span class="top"><strong>Слайдны гарчиг</strong><br />Слайдны тайлбар</span> </li> <li class="sliderImage"> <img src="http://a6.sphotos.ak.fbcdn.net/hphotos-ak-ash2/154901_179779002048025_179777008714891_592221_4626164_n.jpg"/> <span class="top"><strong>Слайдны гарчиг</strong><br />Слайдны тайлбар</span> </li> <li class="sliderImage"> <img src="http://a6.sphotos.ak.fbcdn.net/hphotos-ak-ash2/154901_179779002048025_179777008714891_592221_4626164_n.jpg"/> <span class="top"><strong>Слайдны гарчиг</strong><br />Слайдны тайлбар</span> </li> <div class="clear sliderImage"></div> </ul> </div></center> |
4. Дараан SLide-тай видгежээ зөөнө



слайд yu yum?????????????
ХЭХЭ SLIDE SHOW
Jishee blog bhkuumuu
oo sn oilgohgui bna sh de zyragtai hiilde
Your template is invalid because the tag ‘div’ appears inside of the tag ‘head’. ingesen bichig garaad bhiin yaahuu?
– enenees iluu yaj zuragtai oruulahiin dawarlaa l bnashd muusain yumnuud. oilgohgui bol hohi ni gej helehees
bolchihloo thanks. gehdee ene zurgii ni yaj solidog yum boloo?
ene bolj baigaa ch zurag n soligdohgui baina bas orson zuragnuud n daraalaad dooshoo garaad ireh ym yaj zasah be?
Одоо болно css дутуу орсон байна!
bolohgui bna
уулан болоол байна даа!!
blog hayg shineer neej bgaa yum a yaj powerpoint hicheelee blogtoo oruulah be hariu
http://www.slideshare.net iig ashigla
Зураг хэрхэн нэмэх юм тэгээд!!
кодыг нь засаал
ene ehnii zurga ni deed taliin hedhen mm heseg garch ireed vldsen heseg ni garahq bna yagaad yum bol heleed ogooch?
Сайн байна уу Би хоёр хэсэг кодыг блогтоо зааварын дагуу татаж авсан Oдоо блог дээр хар дээр слайдны гарчиг слайдны тайлбар гэсэн гарч ороод байна Цааш яах вэ туслаарай