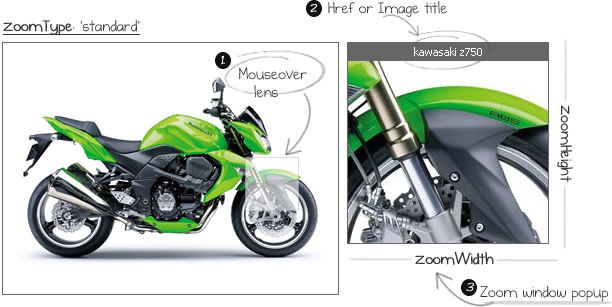
 За энэ хичээлээр би маш хэрэгтэй зүйл орууллаа. Зарим хүмүүс өөрийнхөө зургыг тавин бусдад таниулдаг биз дээ тэгвэл та энэ хичээлийг сонгохыг зөвлөж байна. Энэ хулганаа та зураг руу хүргэхэд хүрсэн газар тань томорж харагдах юм.
За энэ хичээлээр би маш хэрэгтэй зүйл орууллаа. Зарим хүмүүс өөрийнхөө зургыг тавин бусдад таниулдаг биз дээ тэгвэл та энэ хичээлийг сонгохыг зөвлөж байна. Энэ хулганаа та зураг руу хүргэхэд хүрсэн газар тань томорж харагдах юм.
Жишээ блог: Энд дар
№1
Blogger руу орж нэвтэрнэ.
Тэгээд Design–Edit HTML-руу орно
Одоо доорх кодыг CTRL+F хослуулан доор үгийг хайна.
1 | </head> |
Яг дээрх кодынхоо доор үндсэн агуулгын кодоо хуулж тавина…..
1 2 3 | <script src='http://boroldoi.googlecode.com/files/jquery-1.3.2.min%28hicheel.net%29.js' type='text/javascript'/> <script src='http://boroldoi.googlecode.com/files/jquery.jqzoom1.0.1%28hicheel.net%29.js' type='text/javascript'/> <link href='http://boroldoi.googlecode.com/files/jqzoom%28hicheel.net%29.css' rel='stylesheet' type='text/css'/> |
zoomWidth: 275,
zoomHeight: 275, -Энэ 2 код нь тусгай цонхны хэмжээ юм
№2
Бичлэгний бүтэц:
1 | <a href="ЛИНК" class="jqzoom" title="IMAGE_TITLE"><img src="Зурагны линк"/></a> |



дажгYйл ийн tnx яаж сэтгэгдэл бичихдээ шууд криллэр болтсоон бдгин яг танай сайт шиг
Оролд маш амархан
2nd xixaxexo bayrlalo
за за про аймар айн
тнкс
miniih.com blog deer tavisan jin bolku in mniih .com deer tavidag n bnuu admina pls
Байхгүй.