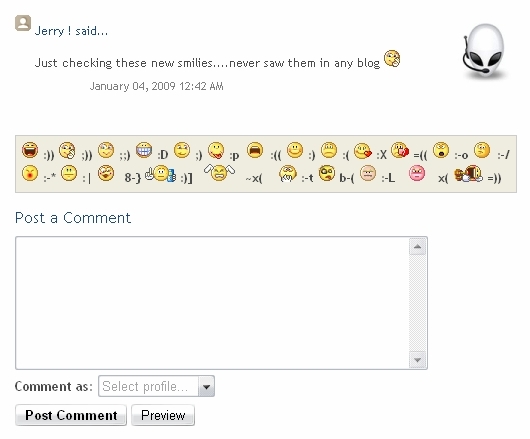
 Энэ удаагийн хичээлээр бид блоггерынхаа коммент хэсгийг гоёх болно.Энэ нь таны блоггерын сэтгэгдэл бичих хэсгийн дээд талд байрлах тусгай инээмсэглэл юм.Тэгээд бас энэ скрипт та нарт маш таалагдах болно гэдэгт би итгэлтэй байна.
Энэ удаагийн хичээлээр бид блоггерынхаа коммент хэсгийг гоёх болно.Энэ нь таны блоггерын сэтгэгдэл бичих хэсгийн дээд талд байрлах тусгай инээмсэглэл юм.Тэгээд бас энэ скрипт та нарт маш таалагдах болно гэдэгт би итгэлтэй байна.
№1
Blogger руу орж нэвтэрнэ.
Тэгээд Design–Edit HTML-ийг сонгоод Expand Widget Templates гэснийг чагтлана.
Одоо доорх кодыг CTRL+F хослуулан доор үгийг хайна.
1 2 | <b:if cond='data:post.embedCommentForm'> <b:include data='post' name='comment-form'/> |
Тэгээд энэ 2 кодныхаа голд дараах үндсэн кодыг хуулж тавина.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <div style='-moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial; width: 369; text-align: left; border: 1px solid #cccccc; padding: 5px; background: #eeeddf; height:86'> <b> <img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/21.gif' width='18'/> :)) <img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/71.gif' width='18'/> ;)) <img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/5.gif' width='18'/> ;;) <img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/4.gif' width='18'/> :D <img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/3.gif' width='18'/> ;) <img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/10.gif' width='18'/> :p <img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/20.gif' width='22'/> :(( <img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/1.gif' width='18'/> :) <img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/2.gif' width='18'/> :( <img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/8.gif' width='18'/> :X <img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/12.gif' width='18'/> =(( <img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/13.gif' width='18'/> :-o <img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/7.gif' width='20'/> :-/ <img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/11.gif' width='18'/> :-* <img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/22.gif' width='18'/> :| <img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/35.gif' width='24'/> 8-} <img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/100.gif' width='31'/> :)] <img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/102.gif' width='44'/> ~x( <img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/104.gif' width='30'/> :-t <img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/66.gif' width='18'/> b-( <img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/62.gif' width='18'/> :-L <img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/14.gif' width='34'/> x( <img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/24.gif' width='30'/> =)) </b> </div> |
№2
Одоо загвараасаа дараах кодыг олно.
1 | </body> |
Энэ үгниййхээ доор дараах скриптыг хуулж тавина
1 | <script src='http://boroldoi.googlecode.com/files/smiley%28hicheel.net%29.js' type='text/javascript'/><noscript><a href="http://hicheel.net" target="_blank"><span style="font-size: x-small;">Add Smilies</span></a></noscript> |
ТЭГЭЭД ХИЧЭЭЛ МААНЬ ДУУСЛАА!!!!



фирст
Баярлалаа. Болчихлоо.
3rd tnx
Гэснээс болсон чинь болку байна. Болку байна ч гэж дээ. Яг Смайл нь гардаггүй юмуу?
http://z-torrent.blogspot.com/2010/08/fdfg.html дэр дэмө бга чиний өөр скрипт чинь харшлаад бга бх!!!
Bolj l bna daa. Bi hurtel say blogger iin neg blog deer hiij uzlee l dee.
enenii door ter urt code iig huulj tavina shd. Ehnii urt
suuld ni ter javascript iig giin huulj taviad l bolj bna daa eniig hardaa.
http://duducar.blogspot.com/2010/05/blog-post_24.html
Bi hurtel uzlee l dee:)
сайн байна уу. блог маш их таалагдлаа. блогийн чин ачаар блогоо нилээд хугжууллээ. баярлалаа. би дахиад илуу мэдээлэл авах хэрэгтэй байнаа. асуух юм их бн. боломжтой бол над руу майл бичээрэй. тнx
Холбоо барих хуудас руу орж харна уу?
анх удаа ым хийж бгаа болохоор их хоронго оруулалт болсон гоё блог ыма,
миний блогийн зуун тов баруун гэсэн 3 хэсгийн баруун ни доор, товийнхоо мэдээнүүд дуусахаар харагдаад бхийн яхуу
Bayrasaan gej jigteehen. =))