 Блогын загвар засварлах манай болон бусад сайтын хичээлүүдийг дагаж хийхэд зайлшгүй мэдэх шаардлагатай зүйл бол HTML (HyperText Markup Language) Блогын загвар нь HTML хэл дээр бичигдсэн байдаг.
Блогын загвар засварлах манай болон бусад сайтын хичээлүүдийг дагаж хийхэд зайлшгүй мэдэх шаардлагатай зүйл бол HTML (HyperText Markup Language) Блогын загвар нь HTML хэл дээр бичигдсэн байдаг.
1. Үндсэн ойлголт
Вэб хуудас (Web Page)
Вэб хуудсыг HTML (Hyper Text MarkUp Language) хэлний тусламжтай хийдэг. Энэ нь ердийн текст (ASCII text) файл бөгөөд HTML хэлний команд болох “HTML TAG”-уудыг агуулдаг бөгөөд үүнийг эх файл буюу HTML source code гэж нэрлэдэг (цаашид эх файл гэж нэрлэе). Энэхүү эх файл нь .htm болон .html өргөтгөлтэй байдаг. Вэб хуудас хийхдээ DOS Editor, Norton Editor, Notepad, Write, MS Word г.м ердийн текст боловсруулах програмыг ашиглаж болно.
Вэб хуудас хийхэд зориулагдсан FrontPage, CuteHTML, Flash, Dreamweaver, Adobe Golife, Hotdog, Netscape Composer г.м програмууд байдаг.
Вэб сайт (Web site)
Вэб сайт гэдэг нь тодорхой сэдвийн дагуу, гол хуудас (Home Page) бүхий .htm(l) файлуудын цуглуулга юм. Өөрөөр хэлбэл, байгууллага, компани, хувь хүн өөрсдийн талаархи болон тодорхой зорилгоор зохион байгуулсан (хэлний сургалт, хүүхдүүдэд зориулсан, мэдээлэл солилцох г.м.) Вэб хуудсуудын багц бөгөөд түүнийг URL хаягийн тусламжтайгаар хүлээн авч үзнэ. Энэ нь тухайн сайтын хувьд гол хуудасны хаяг байдаг. Жишээлбэл, энэхүү блогтой танилцахын тулд http://mongolgoo.blogspot.com/ гэсэн URL хаягаар хандах бөгөөд гол хуудас нь http://mongolgoo.blogspot.com/index.html гэсэн хаягтай байна.
Гол хуудас (Home Page)
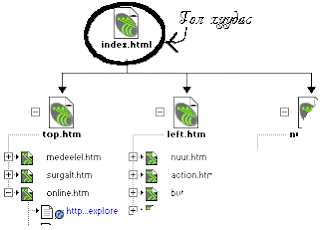
Гол хуудас нь Вэб сайтыг дуудахад эхэлж нээгддэг Вэб хуудас бөгөөд тухайн сайт дахь хуудсуудын гол зангилаа юм. Гол хуудсын файлын нэр нь ихэвчлэн index.html гэсэн нэртэй байх ба энэ нэрийг стандарт болгон хэрэглэдэг. Зураг 1.

Вэб браузер (Web browser)
Вэб хуудсыг үзэхэд зориулагдсан програмыг Вэб браузер програм хэмээн нэрлэдэг. Жишээлбэл, бидний түгээмэл хэрэглэдэг Netscape Navigator, Internet Explorer програмууд нь Вэб браузер програм юм. Браузер програм нь Вэб хуудасны HTML source кодыг хөрвүүлж, уг хуудсыг зохиогчынх нь гаргахын хүссэн өнгө, агуулга, загвараар дэлгэцэнд гаргадаг.
Вэб сервер (Web server)
Вэб сервер нь Интернэтэд Вэб сайтуудыг хадгалж байдаг өндөр хүчин чадал бүхий тусгай компьютер юм. Вэб серверийг асар олон лангуугаа бусдад түрээслүүлж байдаг үзэсгэлэн худалдааны байшинтай адилтгаж болно. Тэндээс нэг лангуу түрээслэн авч өөрийнхөө Вэб сайтыг байрлуулахын тулд hosting charge буюу түрээсийн төлбөрийг төлөх хэрэгтэй болно. Нэгэнт ингэж тавьсан хуудсыг дэлхийн аль ч булангаас Интернэтэээр дамжуулан үзэх боломжтой. Харин байшингийн эзнийг “host” гэж нэрлэнэ. Ингээд өдөр бүр сая сая ийм Вэб серверүүд хэдэн арван сая хэрэглэгчийн Вэб браузерын хүссэн Вэб хуудсыг дамжуулж байдаг асар том сүлжээг бид Интернэт хэмээн нэрлэдэг.
Вэб хэрхэн дамждаг вэ?
Вэб бол Client/Server зарчмаар ажилладаг (Зураг 2) хэрэглэгчийн хүсэлт (request), серверийн хариулт (response)-ын үндсэн систем юм.
Хэрэглэгч Вэб сайтын хаягийг браузер програмын хаягийн мөр (Location bar)-д бичиж гарыг Enter товчлуур дээр дарснаар браузер програм нь Вэб сервер рүү хүсэлтийг илгээдэг. Харин Вэб сервер нь хариу болгож, HTML хуудсыг буцаадаг.

Зураг 2. Client/Server зарчим
Энэхүү хуудас нь дороох төрөлтэй байж болно. Үүнд:
– Static HTML page (Статик хуудас)
– Dynamic HTML page (Динамик хуудас)
– Directory-listing page
Статик хуудас (Static HTML Page)
Статик хуудас нь хэрэглэгчийн хүсэлтэнд зориулж урьдчилан бэлтгэсэн HTML хуудас (Вэб хуудас) юм. Вэб сервер энэхүү хуудсыг ямар нэгэн тусгай үйлдэл хийлгүйгээр шууд хэрэглэгч рүү явуулдаг. Харин хуудсыг үзэх хэрэглэгчийн хүсэлт нь URL хаяг, эсвэл URL хаяг руу заасан холболт байж болно. Жишээлбэл, http://www.company.com/home.htm хаяг нь сервер рүү илгээгдэж сервер нь хариу (HTML хуудас) буцаана. Зураг 3.

Зураг 3. Хэрэглэгчийн хүсэлт болон серверын хариу.
Динамик хуудас (Dynamic HTML page)
Динамик хуудас нь хэрэглэгчийн хүсэлтийн дагуу үүсгэгддэг. Хэрэглэгч Вэб браузер дээр text box, menu, check box зэргийг бөглөж, сонголт хийгээд тухайн Form дээрх товчлуур дээр дарснаар мэдээлэл сервер рүү илгээгддэг. Уг мэдээллийг сервер хүлээн авч өгөгдлийн санд хадгалах буюу script, application зэргээр боловсруулалт хийгээд үр дүнг нь HTML хуудсаар хэрэглэгч рүү илгээдэг.
2. HTML хэлний тухай товчхон
Вэб хуудсыг HTML хэлний тусламжтай хийдэг тухай дээр дурдсан билээ. HTML хэл нь script хэл бөгөөд ямар нэг хөрвүүлэлт шаарддаггүй, дурын текст боловсруулах програм дээр бичиж болдог. Харин тухайн файлаа *.html юмуу *.htm форматтай хадгалах хэрэгтэй. Дараа нь уг файлаа Вэб браузер програм дээр нээж ажиллуулах хэрэгтэй.
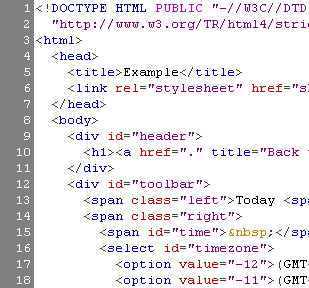
HTML хэлний командуудыг TAG гэж нэрлэх (цаашид таг гэж нэрлэе) ба TAG нь эхлэл ба төгсгөлөөс тогтоно. Эхлэл нь <…> хашилтан дотор, төгсгөл нь </…> хашилтан дотор тус тус байрладаг. Гүйцэтгэх үйлдлээ эхлэл ба төгсгөлийн хооронд бичнэ. Жишээлбэл, хуудсанд гарчиг оруулахын тулд TITLE тагийг ашиглах бөгөөд дараах байдлаар бичнэ.
<TITLE> MongolGoo’s Home Page </TITLE>
HTML тагуудыг хэдэн хэдэн ангилалд оруулан авч үзэж болно. Үүнд:
1. Html Basics–Вэб хуудасны үндсэн тагууд,
2. Html Text–Текстэн мэдээлэлтэй ажиллах тагууд,
3. Html Lists–Жагсаалт үүсгэх тагууд,
4. Html Images–Зурагтай ажиллах тагууд,
5. Html Links–Холбоос тагууд,
6. Html Backgrounds–Вэб хуудасны дэвсгэрийг тохируулах тагууд,
7. Html Tables–Хүснэгттэй ажиллах тагууд,
8. Html Frames–Frame-тэй ажиллах тагууд,
9. Html Forms–Form, анкеттай ажиллах тагууд,
10. Html Metatags–Хайлтын систем болон браузертай ажиллах тагууд,
11. Html Hexcolors-Өнгөтэй холбоотой тагууд.
Үндсэн HTML хэлний бүтэц нь толгойн хэсэг ба их биеийн хэсгээс тогтох ба HTML, HEAD, BODY гэсэн үндсэн 3 тагийг агуулах бөгөөд дараах хэлбэртэй байна. Үүнд:
<HTML>
<HEAD>
. . .
. . . Толгойн хэсэг
. . .
</HEAD>
<BODY>
. . .
. . . Их биеийн хэсэг
. . .
</BODY>
</HTML>
Энд:
– <HTML> … </HTML> таг нь Вэб хуудасны эхлэл, төгсгөлийг,
– <HEAD> … </HEAD> таг нь толгойн хэсэг буюу Вэб хуудасны гарчиг гэх мэт элементүүдийг,
– <BODY> … </BODY> таг нь их биеийн хэсэг буюу HTML хэл дээр бичигдэж байгаа ихэнх эх кодыг агуулна.
Тухайн тохиолдолд Вэб хуудсанд ашиглагдсан Javascript, ActiveX Script гэх мэт бусад Script хэлний код HEAD таг дотор тодорхойлогдож болно.
HTML тагууд нь мөн параметр (option)-ууд агуулж болох ба энэ нь хуудсыг нэмэлт боломжуудаар хангаж өгдөг.
HTML source код бичих
Жишээ болгож нэгэн HTML хуудас үүсгэе.
1. Start->Programs->Accessories->Notepad команд сонгож Notepad програмыг санах ойд ачаална.
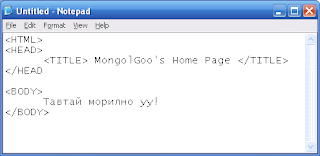
2. Шинэ файл үүсгээд дараах HTML кодыг бичнэ. Зураг 4.
<HTML>
<HEAD>
<TITLE> MongolGoo’s Home Page </TITLE>
</HEAD>
<BODY>
Тавтай морилно уу!
</BODY>
</HTML>

Зураг 4. NotePad програмын цонх.
3. File/Save команд сонгоно.
4. Нээгдэх Save харилцах цонхны Save in талбарт хадгалах замаа зааж өгнө. Жишээлбэл, C:My Documents г.м.
5. File name талбарт файлын нэр, өргөтгөлийг оруулна. Жишээлбэл, index.html г.м.
6. Save товчлуур дээр дарна.
7. Вэб браузер програмын цонхыг нээнэ. Жишээлбэл, Netscape Navigator.
8. File/Open Page (Open) команд сонгох буюу гарын Ctrl+O товчлуурууд дээр дарна.
9. Нээгдэх Open харилцах цонхны Look in талбарт хадгалсан файлынхаа замыг зааж өгнө. Манай тохиолдолд C:My Documents болно.
10. Файлынхаа нэрийг сонгон идэвхжүүлнэ. Манай тохиолдолд index.html болно.
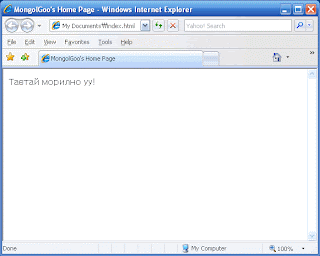
11. Open товчлуур дээр дарна. Зураг 5.
Зураг 5. Вэб браузер програм дээр хуудсаа нээсэн байдал.
Жич: Цаашид үүсгэсэн хуудсаа баяжуулахдаа HTML хэлний таг болон уг тагийнхаа онцлог шинжүүдийг судалж BODY таг буюу эх биеийн хэсэгт нэмж оруулна. Өөрөөр хэлбэл <BODY> БОЛОН </BODY> -ийн дунд шинэ тагаа бүхлээр нь эхлэл, төгсгөлтэй нь бичнэ. Зарим сайтуудад санал хүсэлт, зочны дэвтэр гэх мэт хэсэгт тайлбар бичихэд “HTML таг зөвшөөрөгдсөн” гэсэн байдаг. Энэ хэсэг HTML-ийнхээ бүтэн кодыг бичихгүй зөвхөн BODY хэсэг дэх тагуудаа бичиж болно.
Вэб засварлагч (Web editor) програмуудын тухай
Вэб засварлагч програмыг гурван төрөл болгон ангилж болно. Үүнд:
1. Text Editor-HTML хэлний командуудыг мэддэг тохиолдолд энэ төрлийн засварлагч програмыг ашиглаж болно. Өөрөөр хэлбэл Вэб хуудасныхаа source (эх) кодыг текст файлтай ажиллаж байгаа мэтээр нэг бүрчлэн бичдэг. Жишээлбэл, хуудсанд зураг оруулахын тулд зураг оруулах таг болон уг зургийнхаа замыг заж өгнө. Энэ нь тухайн хуудсыг браузер програм дээр нээхэд зургийг заасан байрлалд дуудан үзүүлдэг. Командаа алдаатай бичсэн тохиолдолд зураг харагдахгүй, хуудсанд дуудагдахгүй байж болно. Текст засварлагч програмууд нь зураг оруулах, хүснэгт зурах гэх мэт зарим нэг командыг хуудсанд хялбархан оруулж болох хэрэгслээр хангасан байдаг.
2. Toolbar Editor-Энэ төрлийн засварлагч програм ашиглаж байгаа үед Вэб хуудсыг Word програмаар боловсруулсан зураг болон бусад объект бүхий баримттай ажиллаж байгаа мэтээр зохион байгуулах боломжтой учраас HTML хэлний командуудыг заавал мэддэг байх албагүй. Жишээлбэл, Вэб хуудас дээрээ командын хэрэглүүрийн тусламжтай зургийг оруулсан тохиолдолд засварлагч програм дээр тухайн зураг шууд харагдаж, HTML код дээр өөрчлөлт нь шууд бичигдсэн байдаг. Ийм төрлийн засварлагч програмуудын сул тал гэвэл эх кодоо засварлах шаардлагатай үед өөр ямар нэгэн текст засварлагч ашигладаг явдал юм.
3. Text & Toolbar Editor-Энэ төрлийн едитор програмууд нь Вэб хуудсаа командын хэрэглүүрийн тусламжтай зохион байгуулж шаардлагатай үед тухайн едитор програм дээрээ Вэб хуудсынхаа эх кодыг засварлаж болдог.
Сурах бичгүүд татах
1-р ном энд дар [9.33mb]
2-р ном энд дар [3.18mb]
Zip file ийг 7 zip эсвэл winrar програмаар задална.
PDF file ийг Foxit reader эсвэл Adobe reader ээж нээж уншина.



Tnx.
za html yahvee harin joomla iin talaar hicheel oruulval zgr bna yunii tuld hicheel.net bilee ain
kkk HTML medku bol chi yaaj yaaj ? joomla zagwar ntr zashiin be? bas HTML medej baij PHP surna shd. joomla hicheel daraa oruulnaa 😛
html ee harin ch neg chamaasaa iluu medeh bhaa ahiin duu teren deer bi battai zogsoj chadna
tegeed meddeg um bol joomla tutorial ntr ee uuruu olood hiigeech :p zunduu um bgoo end orj irj comment ntr uldeeh hereggui bizde dude? 😀
ZooZ гэж энэ дурак лав эрүүл бишээ…
HTML dr zurag yaj oruuldn….
HI chi nere heregtei medeelel oruulj bn shuu thnks. bi ene sitin baingiin hereglegch. Chamd ajiliin amjilt husie.
3ds max ii anhan bish gvnzgii shatiine tawij igch tus boloochee
Олдвол оруулж өгье 😀
3d max-iin huuhduud hyalbar surahaar anhan shatnii hichel bna uu oilgomjtoi tailbarlasan 8r angiin huuhed l dee bi bagsh ni bna haraad anhniih ni model geh metiig uuruu surchihaar bval tavij ogooch pls
Php nom oldvol tavij ogch tuslaach…
OK
HTML бол жуумла шдээ. Эхлээд HTML дээр вэб хийж сурчаад амарчил нтр
Саку энэ 2 хичээл чинь видое хичээл юмуу ямар хичээл юм
ном
TeHDeE JOOmLa ILuU amar BIzDeE aIn BeLen Dreamweaver HMTL Eer BIcHDeG BaIHaD JoOmLa BoL Yu Ch BIsH BIzDeE
Saku IDga uguch? bas yum asuuy CodeIgniter Program medehuu meddeg bol helj ugj tuslaach bas deer NI Webe uuriinhoo com deer bairluulah gsiin ??? teriig zaaj ugj tus bolooch .zip urgutgultei file bhin hana hanaa huulhiin zaagad ugwul sain l bn Deer Notepad dre HTML ee bichiii gher Baruun zuun gol gd heseguudee huwaaj chaddaggue TABLE uusged bichii gsn ch TABLE aa baruun zuun gol ,zuun dood ntr ged bairluulah gher COde iin meddeggui help:) anselmo1st@yahoo.com
invalid or deleted file geed bno dahiad tabiad ogooch?
HTML дээр яаж арийн фоноо гоёомсог болгох вэ? заавар өгөөж.
Hi linkee zasaad tawiad ogooch
олвол тавья
Устчихсан байна аа. Сэргээгээд өгөөч
tataj awmaar bn linkee dahiad sergeegeed ogooch
2 nomoo sergeeged ogooch ustchajee guijinaa
Adminaa 1 2-р номынхоо линкийг сэргээгээд өгөөч pls бас ucoz хэрхэн widget нэмэх эдр хичээл оруулаарай ucoz-ийн мэдээлэл нэлээн оруулж өгөөрөй pls kilz_temka@yahoo.com id шүү
Энэ файл устсан байна гэнээ.
Ийм их хэрэгтэй мэдээлэл оруулж өгсөнд баярлалаа.
linkiig ni sergeegeed shinchleed ogooch tataj awah gsn chin ustchihsan bn
за ухаад үзээдхэе
linkiig ni sergeegeed shinchleed uguuch
Webiiin kodiiiig yaj zip.ldeg ym be? ziplesen zip kodoo yaj ajluulahuu bs static webiin jishee kod oruulj tus boloooch admin aa
html-iin hicheeliin nomiig dahin oruulj uguuch
Dahij sergeeged tawiad uguuch. Bayarlalaa.